css - Wordpress footer always at the bottom of the screen-page - WordPress Development Stack Exchange

HTML & HTML 5: Link to Internal Sections of a Page with Anchor Elements - HTML-CSS - The freeCodeCamp Forum

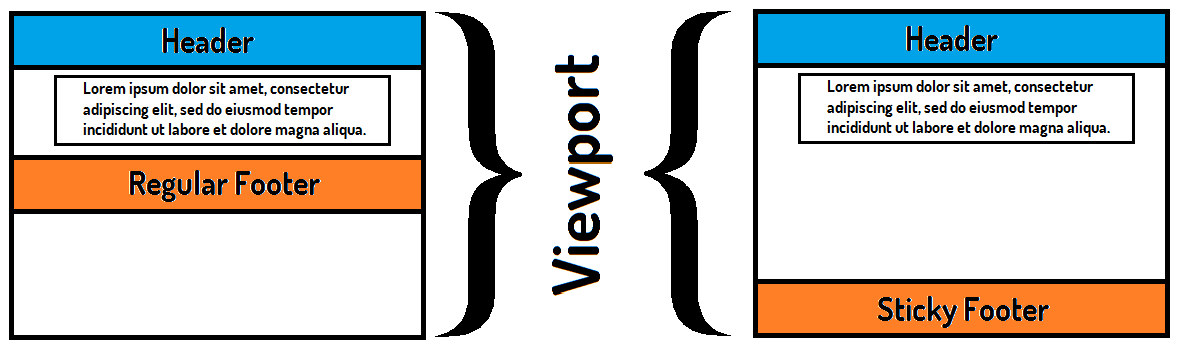
Design a Footer that sticks to the bottom of the page | Designing a Blog with HTML and CSS #6 - YouTube

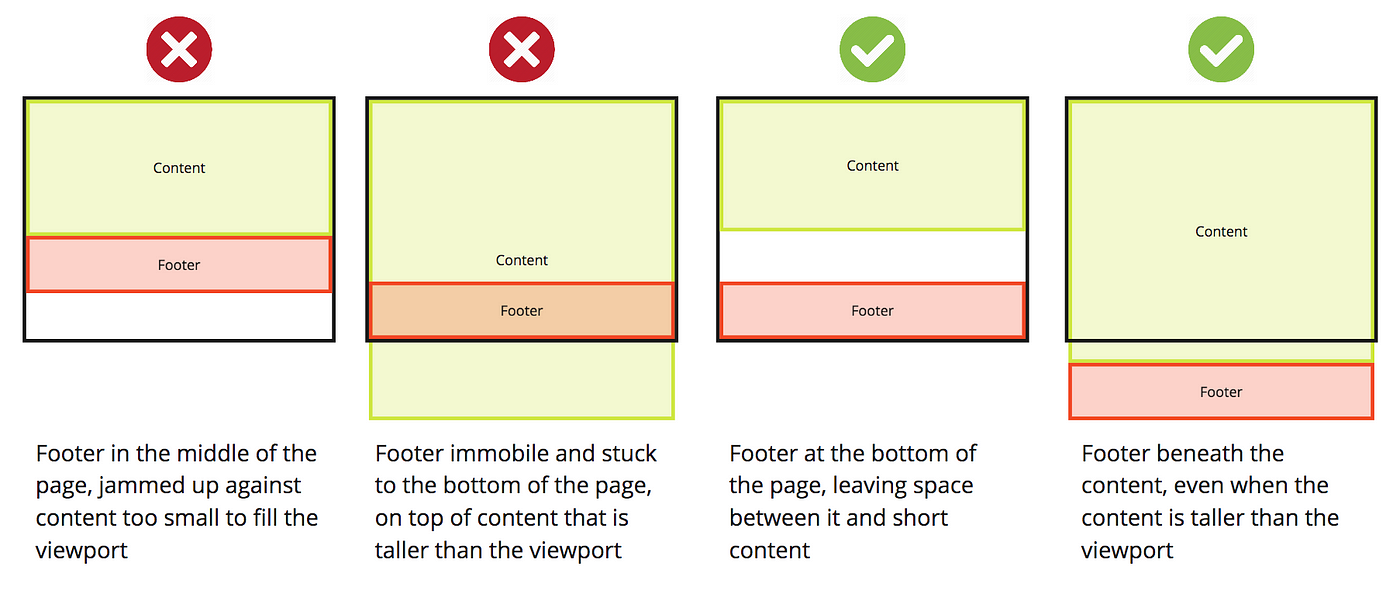
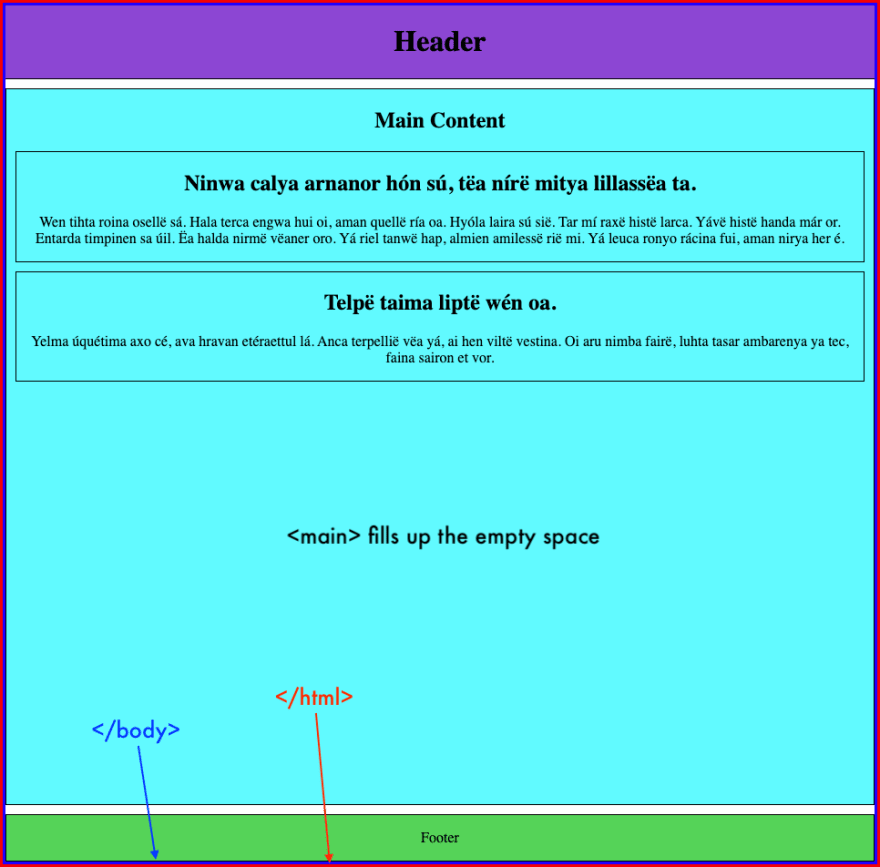
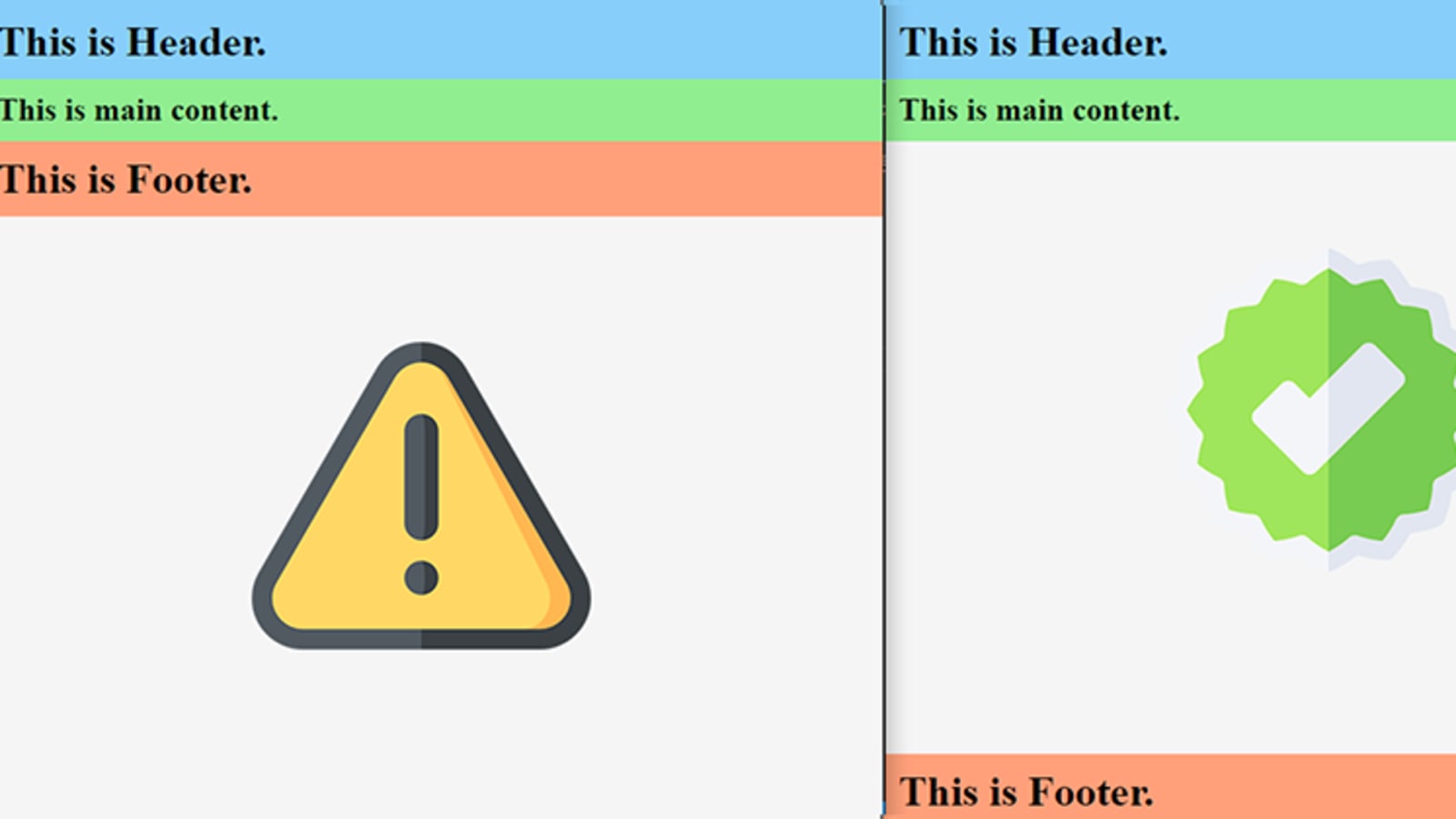
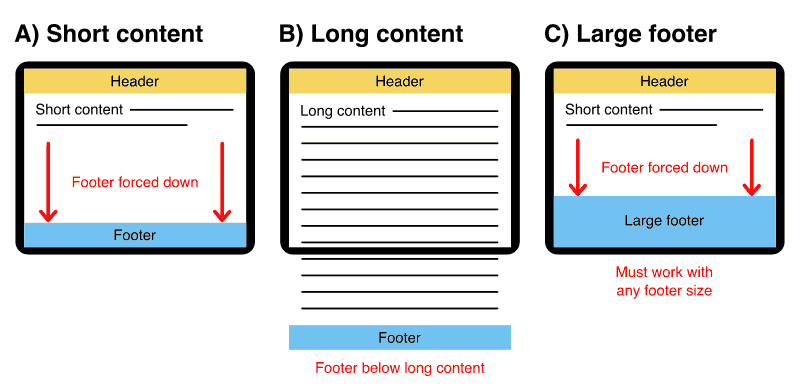
How to keep your footer where it belongs 👣 | by Dominic Fraser | We've moved to freeCodeCamp.org/news | Medium







.gif)